
여백의 미라는 말이라도 있을만큼
디자인에 있어서 여백은 참 중요한 것 같다.
1px 2px이 다른데 직접 만들려니,, 참으로 어려워서 결국에는 구글링의 힘을 빌렸다.
기준은 최대한 따라하기 좋으면서도 내눈에 깔끔한 것으로
Davina씨 감사합니다
https://dorota1997.github.io/react-frontend-dev-portfolio/
Davina Griss | Front-end Developer
dorota1997.github.io
타이핑 애니메이션은 다른 프로젝트에서 구현한 적이 있어
손쉽게 가져왔다. 과거의 나에게 감사하다. 물론 그때도 내가 구현하진않았다.
애니메이션은 쉽지않다
.typewriter span {
overflow: hidden; /* Ensures the content is not revealed until the animation */
white-space: nowrap; /* Keeps the content on a single line */
margin: 0 auto;
letter-spacing: .15em; /* Adjust as needed */
font-family: 'Noto Sans KR', sans-serif;
animation:
typing 3.5s steps(40, end),
blink-caret .75s step-end infinite;
}
/* The typing effect */
@keyframes typing {
from { width: 0 }
to { width: 100% }
}
/* The typewriter cursor effect */
@keyframes blink-caret {
from, to { border-color: transparent }
50% { border-color: orange; }
}
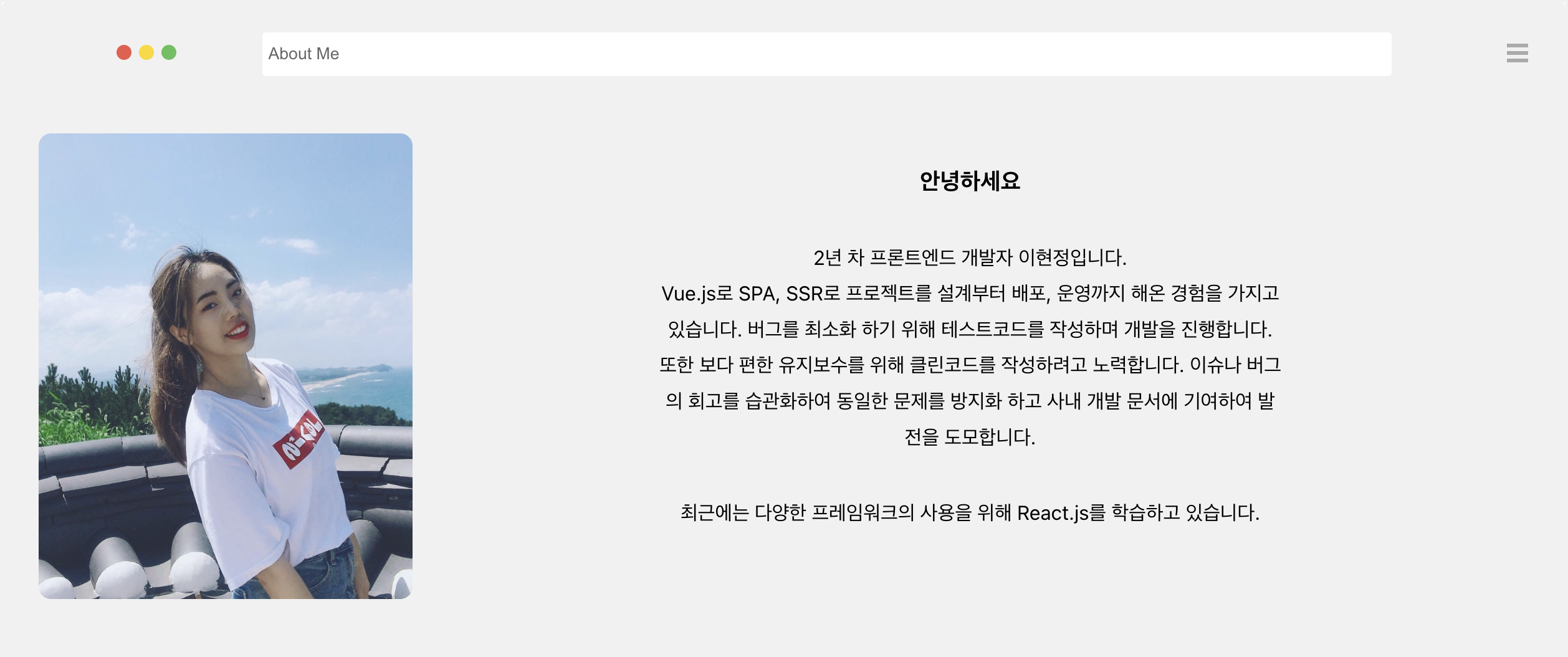
브라우저로 나를 소개하는 것이 좋은 아이디어라고 생각이 들어 조금 더 업그레이드해봤다.
글이 너무 퍼지면 읽기에 불편할 것 같아 width값을 60%로 하고
사진도 그렇게 크게 보면 좋지 않을 것 같아 300px로 고정해두었다.

반응형은 767px을 기준으로 2가지로만 나누었다.
767px 이상인 경우는 가로로 정렬이 되도록 했고
.info{
display: flex;
flex-direction: row;
}이하일 땐 세로로 정렬이 되도록 만들었다.
.info{
display: flex;
flex-direction: column;
}
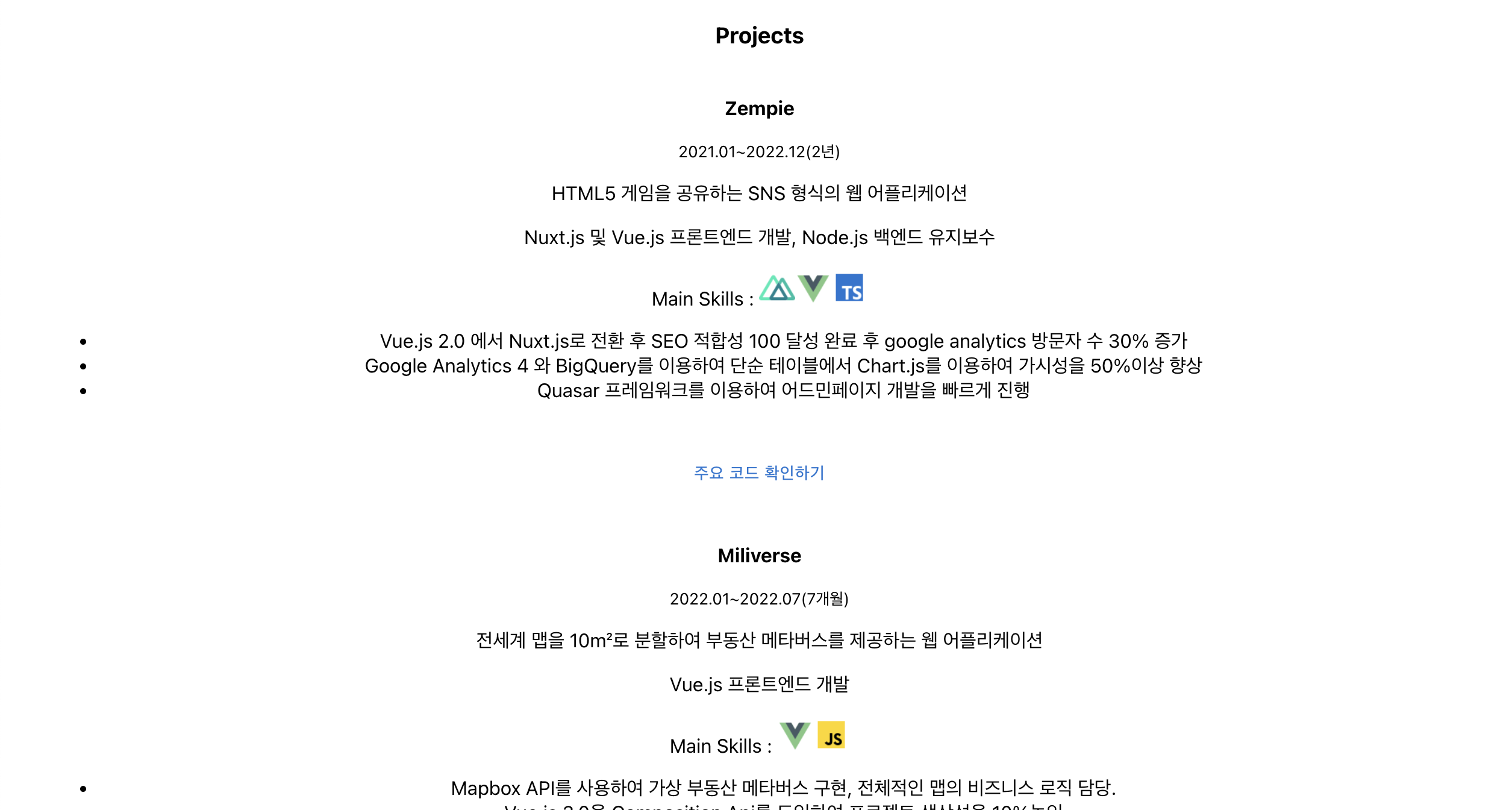
가장 중요한 프로젝트를 설명하는 부분인데 아주 참담하다
이렇게 디자인이 중요한 것을 다시 느낀다
주요 코드 확인 부분은 모달처리로 하는 것이 좋을 것 같고 디자인은 조금 더 리서치 해봐야될 듯 싶다

사실 코드를 작성하는 시간을 얼마되지않았지만 디자인을 적용하고 수정하는 단계에서 상당한 시간이 소모된다.
뭐 그리 포트폴리오 디자인에 열을 쏟냐라고 할 수 있겠지만
역시 보기 좋은 떡이 먹기에도 좋지않겠나싶다
조금이라도 편하게 포트폴리오를 보게된다면 좀 더 집중해서 보게되지않을까라는 생각이 든다
역시 겸사겸사 리액트도 할겸!
유데미 강의 복습하기에 아주 좋았다 ^^
[Side project] - 포트폴리오01 - 타입스크립트로 리액트 프로젝트 시작 ( yarn )
포트폴리오01 - 타입스크립트로 리액트 프로젝트 시작 ( yarn )
지난 작성글에서는 자바스크립트와 npx를 이용하였기 때문에 자바스크립트와 npm 패키지를 사용해야했는데 기존 프로젝트들을 타입스크립트와 yarn을 사용하고있었기에 프로젝트를 다시 만들었
hyeonlogforweb.tistory.com
'Side project' 카테고리의 다른 글
| 포트폴리오03 - styled components는 버린다. (2) | 2023.12.02 |
|---|---|
| React - UI library 선택하기(material design / ant design / bootstrap) (0) | 2022.12.07 |
| 포트폴리오01 - 타입스크립트로 리액트 프로젝트 시작 ( yarn ) (0) | 2022.12.05 |
| 리액트 프로젝트 시작하기 (0) | 2022.10.09 |



